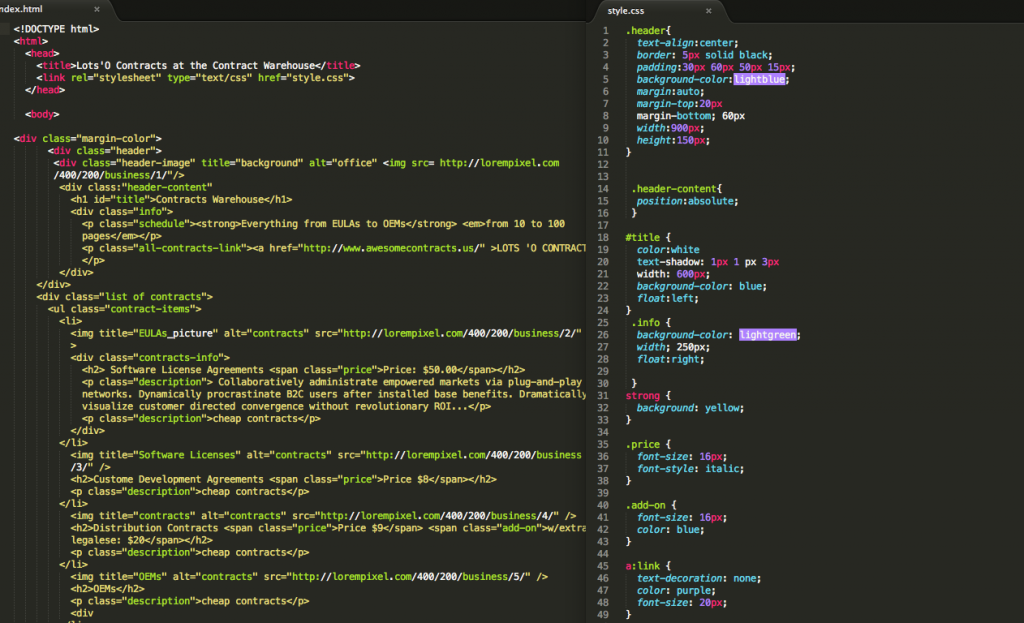
That ? looks kind of like a cat walked across the keyboard doesn’t it?
On the left is a programming language called HTML and on the right is CSS. When you open the HTML file in a browser (Firefox, Chrome, Internet Explorer, etc.) the browser translates the cat scratch into a website. The website built on that code displays as appears below.
I bet you’re thinking what a ridiculously basic website and why in the world am I talking about it. And where can you find this fabulous Contracts Warehouse.
Well, surprise. I wrote that code! I took a series of night classes through a group called Girl Develop It to learn the basics of HTML and CSS. The goal of the classes was to develop a very basic functioning website from scratch.
I’ve written before about wanting to take these sorts of classes and some of the reasoning for it. I like a challenge and had gotten kind of itchy lately about finding a new one. I don’t think it’s possible to grow if you stay in your comfort zone and I’d been in mine for a couple of months, so when I saw the classes were offered during times when I had no travel plans I signed up fast.
To give you a sense of my base knowledge here, I have no programming experience besides the hour or two I spent playing around on Code Academy. My undergrad degree was in criminal justice, not computer science. The only software development skills I had were whatever I absorbed by osmosis from being around software developers at my job. So if I can create that website you can too. Or better. To take the class that I did you don’t need any prerequisites or special skills. All you need is a laptop with one of the browsers the instructor recommends installed.
The classes were in NYC on Monday and Wednesday nights, from 7-9 p.m. two hours per class, for two weeks. It only cost $90.00 for all the classes and the instructors were available by email for any questions afterwards.
The schedule and location made it easy to fit around work. I was able to leave my home office a little after 5 pm on those days, take the train to Grand Central, have a quick dinner at the Grand Central Market, hop the subway to Wall Street, and walk the rest of the way in about 5 minutes.
Wall Street intersects with Broadway. The classes were held in the Dev Bootcamp building. Walk across this intersection and go straight for a few minutes and you’re there.
The section of Wall Street where I walked was pedestrian only and dotted with places like the below. Because of that it was super quiet on the walk back to the subway. I don’t think places like the Museum of American Finance are much of a happening place. Even though they spell their name with a $ sign like Ke$ha. Sorry to our Controller if you are reading this, I know you might disagree. I bet the American Mu$eum of Finance is a hip and happening place.
About that t-shirt, I figured I would dress for success at my first class and borrowed a t-shirt from my husband that says “Make Every Line Count” on the front and the back is covered in code. Husband clued me in after the fact that it was C++ code on the back, not HTML or CSS. I guess that meant the shirt would have been a good way to find out who the gunners were in the class but it didn’t come up.
I would guess there were about 20 girls with me in the class, not including the instructors (we had a different instructor for the 1st class than the last 3 classes) and TA. The first TA was a guy and the second TA was female. I think we didn’t have TAs for two of the classes. Girl Develop It doesn’t exclude men from participating but their mission is to help women achieve their technology goals so the attendees were naturally predominantly female. To learn more about the organization click on the Girl Develop It link above.
The instructor emphasized the room was a safe place where there were no dumb questions. That was good because boy I had no clue what I was doing!
The first class was Intro to HTML. I did okay until we got to linking images. Linking images was the point where I nearly pulled the rip cord in Code Academy. I hung on by my fingernails until the end of class. At the end I did have a decent looking website.
The day after I built that website our Director of Marketing Operations let me know he needed some help with a contract for web dev work. Boy was it his lucky day. I let him know I now had some serious web dev skills and he could get a two for one kind of deal with me. I could do legal work and pinch hit for him by doing web dev work! I sent him a sample of my work. He declined my offer :(.
Class 2 was Intro to CSS. HTML provides the bones of a website and CSS is what makes it pretty. Color, organization, things like that. My whole life I have thought my favorite color was blue. It turns out my favorite color is really rgb (51, 204, 255). I had some trouble again in this class but buddied up with one of my classmates who helped me out. That was another nice thing about this class; the instructor encouraged us to help each other. No getting in trouble for talking!
By the end of the second class I was beginning to realize that it is hard to be a developer if you have ADD tendencies. To code quickly, or at least get done what you need to get done by the end of a 2 hour class, you have to really focus on what you’re doing. One little syntax error and the website breaks. Just using a colon where a semicolon should be is enough to result in your website not working and it can take awhile to find the error in all the lines of code if you’re not paying attention. By the end of these classes I felt like my brain had just run ten miles.
Class 3 was HTML Beyond the Basics. I went in determined to conquer that class. Part of the reason I think I struggled in 1 and 2 goes back to something one of my coworkers told me. I’d mentioned to him that it was even hard just to quickly type code I saw on the projector screen on my own laptop because it was so unfamiliar to me. Paraphrasing, he said “Experienced developers probably think ‘It’s just English’ and they can copy it quickly, but it doesn’t look like it’s in English to you does it?” He got it exactly right. It was definitely a little unnerving that I was out of my league but that’s why I came to this class. To get out of the comfort zone.
Because I was focusing so very hard on what was on the screen I wasn’t quite paying attention to everything the instructor said and thought she said something about “Snake Style.” I didn’t know what that meant but it turns out “Snake Style” is a type of Kung Fu. What the instructor had said was “Snake Case.” Very different from “Snake Style”.
Class 4 was CSS Layouts and Formatting. I’d had an emergency with one of our cats the morning of and wasn’t even sure if I’d be able to make the last class or not. Or if I’d be able to focus in the class. Long story short the cat is okay and I got to attend class, but my mind was definitely not all there. At one point my code was 108 lines long and the instructor’s was only around 73. I didn’t want to slow the rest of the class down by taking up her time (plus we always got the instructor’s code the day after to compare to our own and see where we went wrong) and was afraid to delete anything, so I just kept adding code where I thought it made sense and hoped for the best. It was like when you set the treadmill to do a speed workout with random intervals and it jumps from a nice 5 mph pace to 7 mph and you are just trying not to get thrown off the belt. That’s how it felt that day. But I hung on!
And I did learn about “Ipsum Generators” which is possibly the most entertaining thing I learned in that class. Ipsum Generators generate dummy text to use on your website. We used Bacon Ipsum. I am also partial to Corporate Ipusm.
A week later some of the habits from that class have stayed with me. Today I found myself starting to type a comment to myself in a contract in HTML style. No joke. My ability to focus has improved a bit. Two hours twice a week of coding was kind of like meditation for me. And now that I’ve seen how websites break if you make one tiny error I do kind of wish contracts were like code. With HTML/CSS if something is wrong your website will show an obvious error. With contracts sometimes you don’t find out something’s wrong until a judge, jury, or arbitrator decides it’s wrong.
I have no immediate plans to take another class. I did ask my husband if he could choose a required language for all software developers to learn what would it be. He said JavaScript . So if I do learn the basics of another language JavaScript will probably be it. For now I plan to practice my HTML/CSS skills on Code Academy and playing with what I developed in class. Maybe I’ll take an intermediate HTML/CSS class if Girl Develop It offers it and if I start to feel like I’ve reasonably mastered the basics.
If you’ve considered taking beginner software development classes, and especially if you’re female, I highly recommend taking the classes through Girl Develop It. You can find a chapter here. Also, if you’re lucky enough to have developer friends let them know what you’re doing! I let my friends know what was up through Facebook and they encouraged me the whole way. They were also the ones to clue me in about the instructor probably not teaching Kung Fu in the class.